在上一篇中介紹了什麼是 Angular CLI 與他可以提供許多方便功能,不過只是大概介紹他的用法與他是什麼,要實際暸解到他背後的運行邏輯其實是滿複雜的,這邊就不詳細的講解(因為我也不太了解![]() 。
。
不過說到 Angular CLI 就避免不了要介紹一下 Angular CLI 的控制塔 " angular.json ", angular.json 是位於 Angular workspace root level 的一個文件,主要是提供 workspace 的配置與 project 的預設配置,供 Angular CLI 中 build 和 development tool 使用。
A file named angular.json at the root level of an Angular workspace provides workspace-wide and project-specific configuration defaults for build and development tools provided by the Angular CLI. Path values given in the configuration are relative to the root workspace folder.

大概講完 angular.json 是幹嘛的後接下來要分析一下 angular.json 的結構。
angular.json 主要分為兩個區域: root 和 project。
root 的部分主要是關於 workspace 的一些信息,主要用於配置 workspace,你會在上面找到:
project 的部分包含 CLI 可以使用的特定訊息,你會在上面找到:
下圖是一個簡單的 angular.json file,其中只有一個 build command。
可能看到這邊很多人都會覺得還可以,畢竟這些 porperty 大概都能了解在幹嘛而且也可以在自己的 Angular app 中找到對應的位置,但是! "Architect" 這個到底是什麼?,可能對很多新手來說相當的複雜(我現在也迷迷糊糊,有說錯的話歡迎指正),接下來我們就來看看 Angular 官網是怎麼描述這個東西的。
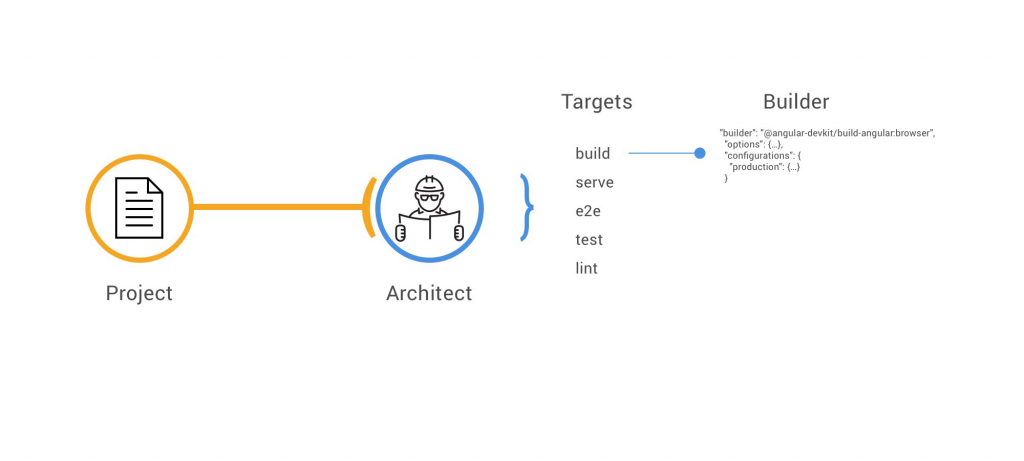
Architect is the tool that the CLI uses to perform complex tasks, such as compilation and test running
Architect 是 CLI 用來執行複雜任務的工具,例如 compilation 和 test running,而 Architect 是一個 shell,它根據 target configuration 執行指定的 Builder 來執行給定的任務

可以把它看作是 Angular CLI 與 builder 之間的 "中間人",Architect 是可以訪問或修改特定 builder 選項或添加選項配置的地方,當你輸入 command 後 Architect 會對 command 進行分析、解析最後對正確的 builder 執行請求操作。
大概了解 Architect 是什麼並且他在做什麼之後,那麼什麼是 Builders?, Builders 是 Architect 要處理特定任務時所運行的工具,通常他會對應到 npm package,例如 packageing your libreay 或 building,和 serving application。
通常 builders 會接收兩個參數,一組輸入 option ( a JSON object ),和一個 context ( a BuilderContext object ),option object 由 CLI 使用者提供,而 context 由 CLI Builder API 提供。
Angular 提供了一些由 CLI 用於 ng build 和 ng test 等命令的 builders,這些內建的 CLI Builders 可以在 angular.json 的 "Architect" 部分找到,當然你也可以當然你也可以使用 ng run 來自定你想要的 builders,不過這有點過於深入不在本章節的討論範圍。

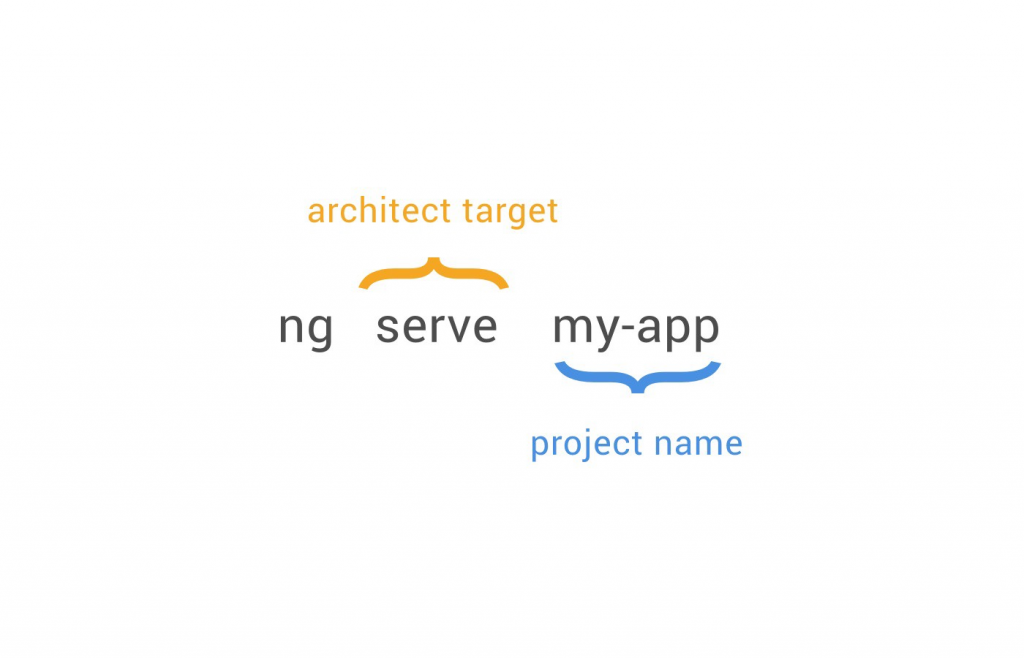
正如我們前面所說的,當你輸入 command 後 Architect 會對 command 進行分析、解析最後對正確的 builder 執行請求操作,所以當我們輸入了簡化的 command 後,實際上他會被 Architect 轉化成通用的 command : ng run projectName:architectTarget。
Example: build: ng build... → ng run :build
知道了這一點後我們可以推敲一下這些命令在 Architect 轉換後會變成什麼:
在每一個 build target 中都可以有一個陣列,裡面可以放你想要的文件或文件夾,他會在你 build 專案的時候按照原樣複製一份,不會對他進行壓縮或打包,通常會把圖片放在這邊。
"assets": [
"src/assets",
"src/favicon.ico"
]
你可以把 Assets 的內容變為一個一個的物件,這樣相較於只有填入檔案名稱或路徑會更清楚與更清晰,將 Assets 的內容變為物件可以具有以下個 key:
舉個例子你可以使用這些 key 更詳細描述你的 asset 路徑:
"assets": [
{
"glob": "**/*",
"input": "src/assets/",
"output": "/assets/"
},
{
"glob": "favicon.ico",
"input": "src/",
"output": "/"
}
]
在本篇文章中大概了解的 angular.json 是個什麼東西,了解他與 Angular CLI 之間的關係,也大概個介紹了什麼是 Architect 與 builders ,不過都只是稍微講解一下概念並沒有太過深入鑽研他背後的運作原理,不過還是大概總結一下:
